Will Progressive Web Apps mitigate Native Mobile Apps?

To satisfy our very small needs, Applications have turned out to be so significant in our lives. Just imagine a scenario, where we have a huge number of applications to use without ever concerning about space? What if you’d apps which work offline when you don’t have an internet connection. These apps will even work when the server itself is dead. Moreover, they don’t need to be published in the Google Play store or iPhone app store.
Let me introduce you to Progressive web apps…
What is Progressive Web Apps?
Progressive web applications actually are the web page that looks and behaves in the same way as a mobile application. They’re known as “progressive,” because anyone can be able to use them in spite of their different browser choice.
They are responsive. They don’t need to be downloaded from an app store. They load faster, use less space, less data, and can even work offline when you don’t have a stable internet connection. Moreover, they’re free to install on your phone, tablet or desktop.
How Does it work?
PWA uses JavaScript to make the user experience reliable by working in the background. When the user clicks on the icon and interacts with the app, It loads all the necessary resources.
Moreover, The JS code additionally gives the app its ability to work offline and loads the web site much quicker than other native apps.
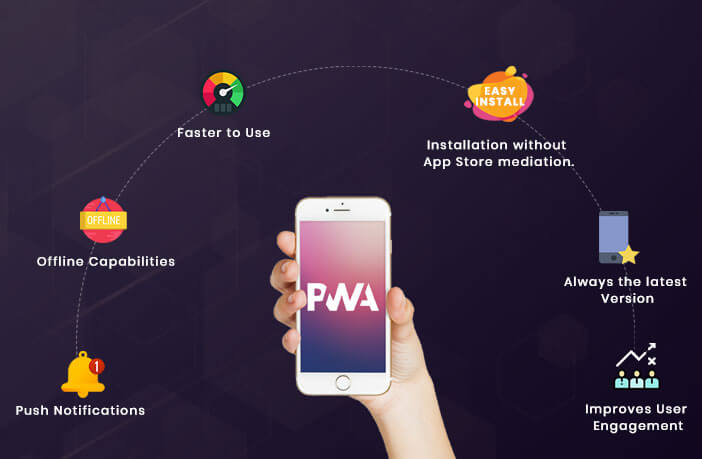
Here are some areas where Progressive Web Apps outpacing Native Apps:
1. Offline Capabilities
With the PWAs, we can use them even without data or an Internet connection. Additionally, these apps will even work when the server lost. They cache the information when the device is online and are ready to display it at any time when the connection is poor or absent. Users are not losing their content. and this is all so much better for conversions.
2. Faster to use
Generally, we tend to leave the website or app if it takes much time to load. PWAs solve this problem easily as PWAs load quicker than native apps and mobile websites. Due to Application Shell, which is designed to use minimum data and caches only the essential files for the app, making it frugal. Once the shell is loaded, the dynamic content begins to appear inside the shell. So, in any case, if there are low internet connections, the app shells will load anyway.
3. Installation without App Store mediation
Progressive web apps don’t need to be published in Google Play, Windows Phone Apps or iPhone’s App Store. When the user visits PWA, he can save it as a shortcut to his home screen with one single tap.
4. Always the latest version
They are actually websites so whenever the user opens it, they can have the latest version of it without any downloads. They manually update in the background with minimal data usage and without ever disturbing your in-app experience.
5. Push Notifications
PWA additionally supports Push Notification API which means they support browser push notifications. Web or Browser push notifications are small clickable pop-ups that appear on your web or mobile browser when you’re online. They’re sent by websites instead of apps.
6. Improves User Engagement
PWAs send notifications to the user about any change, helping to re-engage the user even if he has already closed the PWA.
Conclusion:
As we have seen all the aspects, we can surely conclude that PWAs is going to take the next-gen innovations in the era of web and mobile development. With nearly full access to a device’s native functionality, PWAs will undoubtedly take over from local applications and become our better approach for creating incredible experiences on all devices. Looking for more assistance? just drop a line and we will be back within 24hrs.